网站的组织结构
一个网站,一般是存储在服务器的一个目录中,经常使用的是www目录名。

与www同级的,常常有Error和log两个目录,其中Error目录中存储着访问网站服务器出现错误时显示的对应错误页面, 如常用的404错误等,有的网站可以通过修改这其中的页面以自定义相应错误出现时显示的信息,但有的网站修改无效,仍会使用系统默认的错误提示。

log目录中存储着网站的系统记录,是由系统自动产生,只能查看。
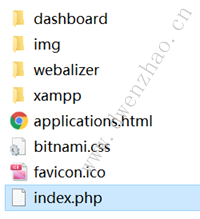
www目录中一般都有一个index.html或index.php或类似的文件,是整个网站的第一个页面,当使用浏览器打开此网站地址时首先会显示这个网页,而此网站中的其他页面一般都要链接到此页面, 直接或间接方式,这样才能通过点击链接到达网站中的其他页面。如果没有直接或间接的链接,不熟悉此网站结构的用户就无法进入网站的其他部分,那部分就是不可见的。 如果了解此网站结构,也可以直接在浏览器地址栏中输入网址后再加入相关网页的路径,这样就可以直接打开对应的网页。也可以不输入具体网页文件名,而只用目录名, 此时如果目录中包含有index.html文件就可以直接打开。

一般的网站都会有一个图标,在浏览器打开时会在页面标题中显示出来,也会在收藏时存储。这个图标文件名为favicon.ico,放置在网站根目录www中,这是一个图像文件, 像素大小一般有16x16、32x32、48x48、64x64、128x128几种规格,使用ico文件格式。产生这个图标文件,可以使用常用的图像编辑软件,缩小到需要的方形大小, 然后存储为favicon.bmp文件,存储完成后把文件名后缀改为.ico即可。
一般网站根目录www中会建立很多子目录,这些子目录的建立要根据网站的结构和规划,建站者可以自由选择。一般根目录中不要放置太多文件,而是根据类型放置在其中的子目录中, 如脚本文件放置在js子目录中,而css样式表文件放置在css子目录中,图像文件放置在images中,json数据文件在放置在json子目录中,如此等等。如果是使用一些网站框架,框架一般都有固定的目录结构, 使用中要避免出现名称冲突。
一般是在本地电脑中先建立网站,然后使用ftp方式上传到网站服务器中。为了方便上传,本地网站目录结构要与服务器中的目录结构一致,这样修改后就直接上传到对应目录中即可, 而其他部分不需要更改。
使用wamp和xampp在本地电脑中建立的网站,可以在局域网中的其他电脑的浏览器中打开,只需要在浏览器中输入网站所在电脑对应的局域网中的ip地址即可。不过使用wamp时,要Put Online, 使用鼠标左键点击窗口右下角的图标就能显示出一个菜单,最后一项就是这个选项,设置后才能在局域网中其他电脑的浏览器中访问。
与www同级的,常常有Error和log两个目录,其中Error目录中存储着访问网站服务器出现错误时显示的对应错误页面, 如常用的404错误等,有的网站可以通过修改这其中的页面以自定义相应错误出现时显示的信息,但有的网站修改无效,仍会使用系统默认的错误提示。
log目录中存储着网站的系统记录,是由系统自动产生,只能查看。
www目录中一般都有一个index.html或index.php或类似的文件,是整个网站的第一个页面,当使用浏览器打开此网站地址时首先会显示这个网页,而此网站中的其他页面一般都要链接到此页面, 直接或间接方式,这样才能通过点击链接到达网站中的其他页面。如果没有直接或间接的链接,不熟悉此网站结构的用户就无法进入网站的其他部分,那部分就是不可见的。 如果了解此网站结构,也可以直接在浏览器地址栏中输入网址后再加入相关网页的路径,这样就可以直接打开对应的网页。也可以不输入具体网页文件名,而只用目录名, 此时如果目录中包含有index.html文件就可以直接打开。
一般的网站都会有一个图标,在浏览器打开时会在页面标题中显示出来,也会在收藏时存储。这个图标文件名为favicon.ico,放置在网站根目录www中,这是一个图像文件, 像素大小一般有16x16、32x32、48x48、64x64、128x128几种规格,使用ico文件格式。产生这个图标文件,可以使用常用的图像编辑软件,缩小到需要的方形大小, 然后存储为favicon.bmp文件,存储完成后把文件名后缀改为.ico即可。
一般网站根目录www中会建立很多子目录,这些子目录的建立要根据网站的结构和规划,建站者可以自由选择。一般根目录中不要放置太多文件,而是根据类型放置在其中的子目录中, 如脚本文件放置在js子目录中,而css样式表文件放置在css子目录中,图像文件放置在images中,json数据文件在放置在json子目录中,如此等等。如果是使用一些网站框架,框架一般都有固定的目录结构, 使用中要避免出现名称冲突。
一般是在本地电脑中先建立网站,然后使用ftp方式上传到网站服务器中。为了方便上传,本地网站目录结构要与服务器中的目录结构一致,这样修改后就直接上传到对应目录中即可, 而其他部分不需要更改。
使用wamp和xampp在本地电脑中建立的网站,可以在局域网中的其他电脑的浏览器中打开,只需要在浏览器中输入网站所在电脑对应的局域网中的ip地址即可。不过使用wamp时,要Put Online, 使用鼠标左键点击窗口右下角的图标就能显示出一个菜单,最后一项就是这个选项,设置后才能在局域网中其他电脑的浏览器中访问。