网站建设
网站备案流程
本机IIS服务器的创建
Win7下配置本机IIS服务器
建网站需要学习的内容
使用表格布局网页
定义网页头文件元素
制作弹出网页
制作网页宣传窗
Div+CSS布局网页
CSS的常见选择器
CSS设置文本样式
CSS设置背景颜色与图像
CSS设置表格样式
HTML中使用CSS的方法
CSS3新增的部分属性1
CSS3新增的部分属性2
CSS3动画与渐变
网页显示MySQL数据库中汉字的乱码问题
HTML5的新特性
HTML5的API
HTML5音视频API
HTML5表单
HTML5表单API
HTML5画布canvas
HTML5拖放API
HTML5地理位置API
HTML5离线应用API
HTML5 Workers多线程
HTML5跨源通信
HTML5 WebSocket通信
HTML5的Web存储API
HTML5本地数据库
HTML5其他一些API
Node.js功能和使用
常用Web前端工具
WebGL编程
GLSL ES语言
使用ThreeJs库3D编程
XML可扩展标记语言
制作网页,布局是很重要的,也是很有技巧并需要认真学习的一个方面。早期的网页,都是用表格来实现布局。表格布局相对来说比较容易实现,但修改及用程序处理就比较麻烦,所以现在已不被推荐使用,代之以Div+CSS方式。现在的网页设计,主要都是这种方式。
Div,其实是division的缩写,原意是划分,这里指把页面划分为很多块,用div作为每个块的标记,形成一种容器,其中可以容纳各种网页元素。中文书籍一般把div翻译为层。
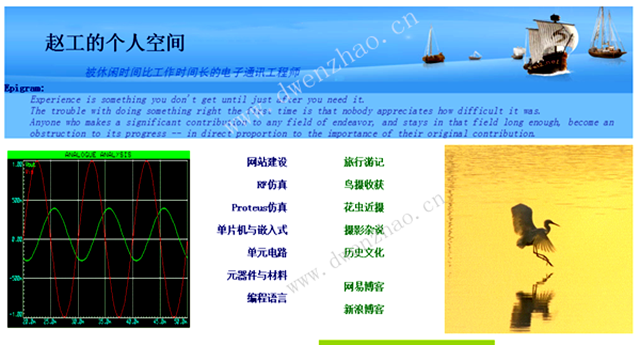
这里以我的网站首页的布局来说明怎样使用Div+CSS方式布局一个网页。我的网页的基本样式为:

可以看出,整个页面上下分为几个块,分别为页面头、警句、页面主体等部分,而页面主体又分为左右两个块,每一块又分为图片和文字两部分。
按上面的需要,就把整个页面分为head、epigram、main、profess、hobby五个块,其中profess、hobby是main下面的子块,按上面的需要编写以下代码:
<div id="head"></div>
<div id="epigram"></div>
<div id="main">
<div id="profess"><br />
</div>
<div id="hobby"><br />
</div>
</div>
这时Dreamweaver界面中显示为:
![]()
可以看出,分为三个块,上下排列,而被包含的两个子块没有被显示出来。这时的块还没有样式,需要加CSS:
<style type="text/css">
#head {
width: 1000px;
height: 120px;
left: 0px;
}
#epigram {
width: 1000px;
left: 0px;
}
#main {
width: 1000px;
height: 300px;
left: 0px;
}
</style>
CSS代码要放在<style>和</style>之间,而且一般来说把CSS的代码放于<head>和</head>标记之间,因为这其中的代码不会被网页显示。上述CSS代码定义了三个块的宽度和高度。
然后还要加上一些显示的部分。主要是在head块中加上背景图片,在epigram块中加上背景颜色及字符颜色:
#head {
width: 1000px;
height: 120px;
left: 0px;
background-image: url(/images/head.png);
}
#epigram {
width: 1000px;
left: 0px;
background-color:#4897e2;
color:#000066;
}

可以看到预先准备的网页头部图片head.png作为块的背景显示出来了。当时head块的宽度和高度就是按这个图片的大小来设置的。
epigram块的定义需要在HTML代码中加入显示内容才能看出效果:
<div id="epigram">Epigram:</div>
而在main块中的两个子块,需要在CSS中加入以下代码:
#profess {
width: 450px;
height: 300px;
left: 0px;
float:left;
background-image: url(/images/a1.gif);
background-repeat:no-repeat;
text-align:right;
color:#333399;
}
#hobby {
width: 500px;
height: 300px;
left: 0px;
float:right;
background-image: url(/images/b2.gif);
background-repeat:no-repeat;
background-position:right;
color:#006600;
}
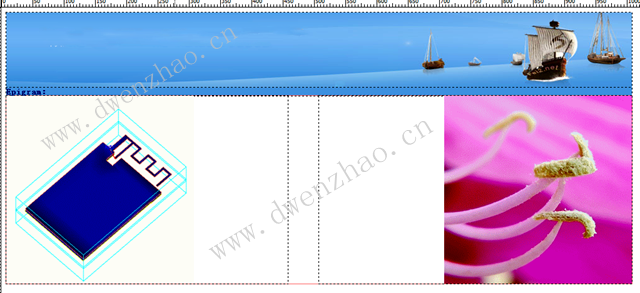
里面不仅定义了每个块的宽度、高度和字符颜色,还把两个预先准备的图片a1.gif和b2.gif定位到其中。更重要的是使用了float属性,分别是向左(left)和向右(right),这样使两个块可以并排排列在main块中。这样,布局显示结果为:

当然,后面还有一部分,但布局方式基本如此。