网站建设
网站备案流程
本机IIS服务器的创建
Win7下配置本机IIS服务器
建网站需要学习的内容
使用表格布局网页
定义网页头文件元素
制作弹出网页
制作网页宣传窗
Div+CSS布局网页
CSS的常见选择器
CSS设置文本样式
CSS设置背景颜色与图像
CSS设置表格样式
HTML中使用CSS的方法
CSS3新增的部分属性1
CSS3新增的部分属性2
CSS3动画与渐变
网页显示MySQL数据库中汉字的乱码问题
HTML5的新特性
HTML5的API
HTML5音视频API
HTML5表单
HTML5表单API
HTML5画布canvas
HTML5拖放API
HTML5地理位置API
HTML5离线应用API
HTML5 Workers多线程
HTML5跨源通信
HTML5 WebSocket通信
HTML5的Web存储API
HTML5本地数据库
HTML5其他一些API
Node.js功能和使用
常用Web前端工具
WebGL编程
GLSL ES语言
使用ThreeJs库3D编程
XML可扩展标记语言
在用PHP读取MySQL数据库的汉字内容时,经常会出现乱码问题,如显示为?或者没有意义的汉字内容。这主要是MySQL数据库的编码设置问题,也要注意网页使用的编码问题。因为utf-8码可以兼容世界上一切文字字符,一般在数据库中最好使用utf-8。
为了检查你所配置的MySQL数据库的编码配置情况,要使用下面的命令:
mysql> show variables like '%char%';
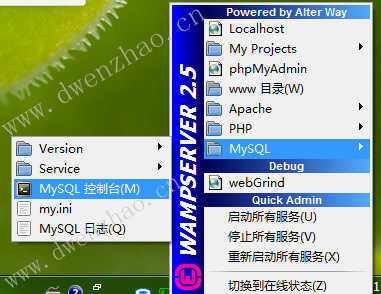
我使用的是WAMP软件包,要打开MySQL控制台,在窗口中输入上面的指令。

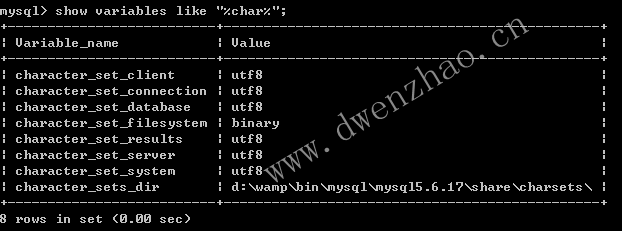
然后会显示下面的信息:

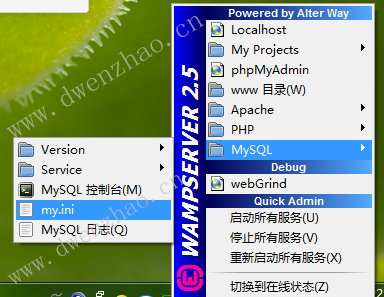
可见,WAMP默认配置的MySQL数据库使用的编码为latin1,不适合显示汉字,需要更改。这个编码配置需要在my.ini中更改。

其中需要更改两处,分别在[client]和[mysqld]部分,示例:
[client]
default-character-set=utf8
[mysqld]
character_set_server=utf8
存储后重启WAMP,再次使用“show variables like '%char%';”指令检查数据库编码:

可以看到,编码已经改变为utf8。为了在网页中显示正确,需要在网页前面的meta语句中进行相关设置:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
这样,就可以使数据库中的汉字在网页中正常显示了。
但是,这是在本机的WAMP上面直接改字符集的设置,如果使用的是虚拟主机,就不能很方便地修改字符集设置了,很多设置往往是不能修改的。为了在虚拟主机上也能正确显示数据库数据,就不能使用上述的方法,其实也很简单,只需要插入一条指令:
mysqli_query($semiconn,"SET NAMES 'UTF8'");
这样,数据库中的数据就能正常显示出来了。当然,前提是数据库内容结构使用的GBK或GB2312字库。
我的虚拟主机上的相关设置为:
character set client latin1
character set connection latin1
character set database latin1
character set filesystem binary
character set results latin1
character set server latin1
character set system utf8
当然,在往数据库中插入数据时也需要转码:
iconv('gbk','utf-8',XXXXX);