网站建设
网站备案流程
本机IIS服务器的创建
Win7下配置本机IIS服务器
建网站需要学习的内容
使用表格布局网页
定义网页头文件元素
制作弹出网页
制作网页宣传窗
Div+CSS布局网页
CSS的常见选择器
CSS设置文本样式
CSS设置背景颜色与图像
CSS设置表格样式
HTML中使用CSS的方法
CSS3新增的部分属性1
CSS3新增的部分属性2
CSS3动画与渐变
网页显示MySQL数据库中汉字的乱码问题
HTML5的新特性
HTML5的API
HTML5音视频API
HTML5表单
HTML5表单API
HTML5画布canvas
HTML5拖放API
HTML5地理位置API
HTML5离线应用API
HTML5 Workers多线程
HTML5跨源通信
HTML5 WebSocket通信
HTML5的Web存储API
HTML5本地数据库
HTML5其他一些API
Node.js功能和使用
常用Web前端工具
WebGL编程
GLSL ES语言
使用ThreeJs库3D编程
XML可扩展标记语言
首先要说明的是,使用表格布局网页是早期网页设计的方式,现在已被建议弃用,网站主要都使用div+CSS方式布局。但使用div+CSS,就要学习代码,了解很多属性设置,对初学者来说有比较高的门槛,让人望而却步,所以制作简单的网页,还是要先用表格布局,用Dreamweave软件的所见即所得的方式构建很简单。
一般介绍网页设计的教材,都是从文字开始的。其实,真正想设计网页的,往往想先排版一个网页,即进行布局,而学用布局相对来说也有些技巧性,不是可以很容易就无师自通的。我以自己网站的布局来介绍使用表格布局网页的简单方法。

1. 准备网页图片:
网页为了引入注目的效果,需要使用一些照片。但照片文件相对比较大,下载需要一定时间,也不要太多,不然打开比较慢。
我的技术网页以内容为主,只是网页上面有个窄条的图片(其他图片都是网页内容必须的部分),1000x120像素,而且选择不太刺眼的主色调,大小只有不到90kB。
为了网页整体风格的一致,在photoshop上用探针工具得到主色调的一个色彩值,比如#7f8cfe。也可以得到明暗两个色彩值,根据需要选用。
2. 插入表格:
鼠标点击菜单“插入”下拉菜单中的“表格”项:

会弹出插入表格对话框:

最上面是一行白条,预留的空白内容,只有一列,长度为1000像素,这是我的网页的统一宽度。因为是布局表格,一般可不使用边框,所以设为0,后面也都是空白。
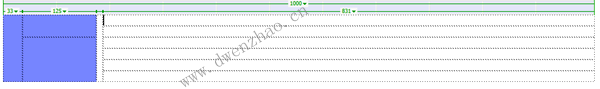
按“确定”按钮后,在设计窗口会显示一个有框的白条带,下面绿色部分指示横向像素数:
![]()
3. 插入图片:
然后再插入同样的一个表格,使光标在表格中。菜单“插入--图像”:

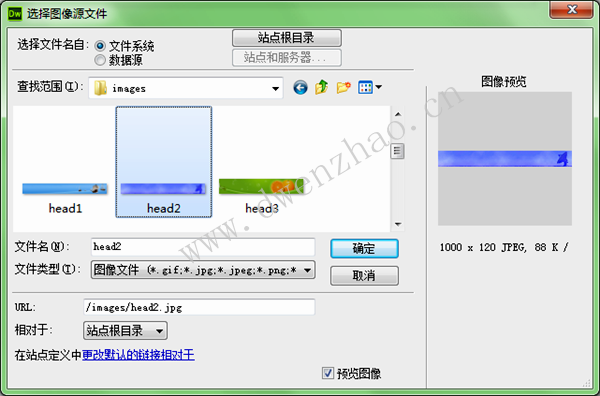
然后会显示图像选择对话框,在其中找到存放预先准备的图片的文件夹,选择文件。

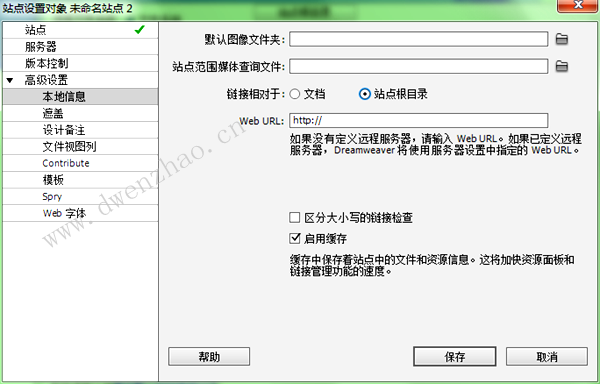
对话框下面有“相对于”下拉列表,可以选择“文档”或“站点根目录”选项。我发现一些浏览器对相对于文档的支持有问题,所以一般都使用相对于站点根目录。最下面还有“在站点中更改默认的链接相对于”的链接,可以鼠标点击,打开对话框进行总体设置:

选择图像文件按“确定”按钮后,会弹出一个“图像标签辅助功能属性”对话框,包括“替换文本”和“详细说明”栏:

其中,“替换文本”是在过去网速较慢时先用文字指示图片的内容,现在一般作为搜索引擎查找网页内容的关键字用,可以不设置。
然后,显示窗口中就会显示出相应图片:

4. 导航菜单:
网站一般都有导航栏,便于把各个网页链接成一个整体。实现导航有很多方式,主要看网页的分类和多少。本人网站搭起的框架比较大,准备逐渐加入很多内容,用表格实现导航。

一行表格,分为11列,总宽1000像素,边框1,单元格边距1。然后显示窗口将显示:
![]()
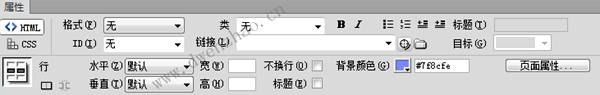
用鼠标选择所有单元格,然后在窗口下面的“属性”界面设置,设置“背景颜色”为#7f8cfe(前面得到的图片主色调色彩值):

显示窗口中导航表格背景色已改变:
![]()
然后根据需要填入相关文字内容及超链接:
![]()
本篇主要是介绍表格布局,所以对于文字字体、颜色及超链接的设置就不再详细说明。
5. 分栏布局:
为了显示布局方便,使用菜单“查看--标尺--显示”:

打开页面上方的标尺,显示为:

然后插入两列的表格:

然后鼠标指向两栏的分界,拖动至160像素附近,形成左窄右宽的两栏布局。然后鼠标点击入左侧表格内,在下面设置“属性”中的“背景颜色”为#7f8cfe:
![]()
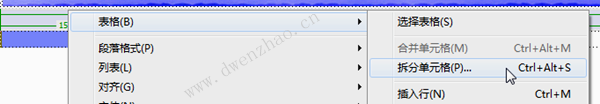
然后使用鼠标右键菜单中的“拆分单元格”:

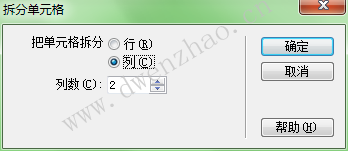
在打开的对话框中把左侧的单元格分为2列:

然后在显示窗口中把中间分栏拖到18像素处。同样两栏右侧的单元格也进行拆分,把其中的分栏拖至160像素附近(即左侧10像素)。这样,形成4栏结构,其中左侧两栏有背景色,右侧两栏背景色为白色。
![]()
6. 垂直单元格分隔:
两栏的左侧是建立一个导航栏,右侧为显示正文的主页面部分。分出的窄的单元格是为了布局美观而设置的分隔。对右侧正文部分的宽单元格分为6行;对左侧导航栏的宽单元格也分为6行,然后分别合并前2行和后4行,形成2行。

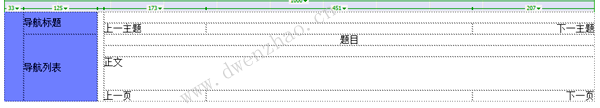
然后对正文部分的一些行再拆分,把第2行和第6行分为3列,并分别划分功能:

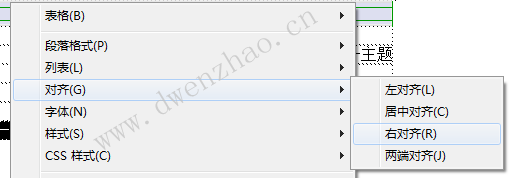
为了形成这种布局,需要对一些单元格的对齐方式进行设置:

然后需要对其中的字体、文字大小、颜色等进行设置,这样就形成了一个比较完整美观的页面,只需要在其中按需要加入相应内容。为了保持网站整体风格的一致性,可以把这种网页布局框架存成模板,方便让很多页面都使用同样的布局。