编程语言
C#编程语言基础
C#面向对象与多线程
C#数据及文件操作
JavaScript基础
JavaScript的数据类型和变量
JavaScript的运算符和表达式
JavaScript的基本流程控制
JavaScript的函数
JavaScript对象编程
JavaScript内置对象和方法
JavaScript的浏览器对象和方法
JavaScript访问HTML DOM对象
JavaScript事件驱动编程
JavaScript与CSS样式表
Ajax与PHP
ECMAScript6的新特性
Vue.js前端开发
PHP的常量与变量
PHP的数据类型与转换
PHP的运算符和优先规则
PHP程序的流程控制语句
PHP的数组操作及函数
PHP的字符串处理与函数
PHP自定义函数
PHP的常用系统函数
PHP的图像处理函数
PHP类编程
PHP的DataTime类
PHP处理XML和JSON
PHP的正则表达式
PHP文件和目录处理
PHP表单处理
PHP处理Cookie和Session
PHP文件上传和下载
PHP加密技术
PHP的Socket编程
PHP国际化编码
MySQL数据库基础
MySQL数据库函数
MySQL数据库账户管理
MySQL数据库基本操作
MySQL数据查询
MySQL存储过程和存储函数
MySQL事务处理和触发器
PHP操作MySQL数据库
数据库抽象层PDO
Smarty模板
ThinkPHP框架
Python语言基础
Python语言结构与控制
Python的函数和模块
Python的复合数据类型
Python面向对象编程
Python的文件操作
Python的异常处理
Python的绘图模块
Python的NumPy模块
Python的SciPy模块
Python的SymPy模块
Python的数据处理
Python操作数据库
Python网络编程
Python图像处理
Python机器学习
TensorFlow深度学习
Tensorflow常用函数
TensorFlow用于卷积网络
生成对抗网络GAN
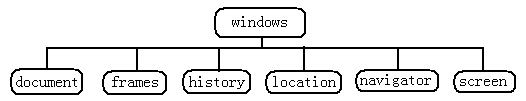
BOM是指浏览器对象模型(Browser Object Model),主要用于访问与操纵浏览器窗口。BOM对象体型由一系列相关对象组成,层次结构如图:

在这个层次结构中,顶层是窗口对象windows,第2层windows对象包含的文档document、框架frames、历史history、地址location、浏览器程序navigator和屏幕screen等对象。
访问顶层的windows对象可以直接使用标识符windows访问。所有下层对象是其上层对象的属性,访问下层对象的方式与访问对象的一般属性相同。例如:windows.document.write("");
不过,由于windows对象是顶层对象,因此访问它的下层对象时,可以不使用标识符windows。例如:document.write("");
1.窗口对象windows:
1)Windows对象的属性和方法:
Windows对象处于BOM对象层次的顶端,表示当前浏览器窗口,常用属性和方法如下:
| 属性 | 说明 |
| frames | 返回当前窗口中所有Frame对象的集合,每个frame对象对应一个用<frame>或<iframe>标记的框架。 |
| document | 返回Document对象引用,表示在浏览器窗口中显示的页面文档 |
| history | 返回History对象引用,表示当前窗口的页面访问历史记录 |
| location | 返回Location对象引用,表示当前窗口所装载文档的URL |
| navigator | 返回Navigator对象引用,表示当前浏览器程序 |
| screen | 返回Screen对象引用,表示屏幕 |
| closed | 返回当前窗口是否关闭的布尔值 |
| Parent、self、top | 分别返回父窗口、当前窗口和最顶层窗口的对象引用 |
| status | 读取或设置窗口状态栏的文本 |
| 方法 | 说明 |
| open(URL,name,features) | 创建一个名为name的新浏览器窗口,并在新窗口中显示URL指定的界面,为空显示空页面,即about:blank。Features可选,指定新窗口的大小和外观等特性。 |
| close() | 关闭浏览器窗口 |
| alert(msg) | 弹出警示对话框,对话框上只包含一个"确认"按钮 |
| confirm(msg) | 弹出确认对话框,包含"确认"和"取消"2个按钮,返回布尔值 |
| prompt(msg,defaultmsg) | 弹出提示对话框,包含一个可输入文本框和"确认""取消"2个按钮 |
| print() | 相当于单击浏览器工具栏中的"打印"按钮 |
| blur() | 将窗口放在所有其他打开窗口的后面 |
| focus() | 将窗口放在所有其他打开窗口的前面 |
| moveTo(x,y) | 将窗口移到指定位置,x、y分别是水平、垂直坐标,以像素为单位 |
| moveBy(offsetx,offsety) | 将窗口移动指定的位移量 |
| resizeTo(x,y) | 将窗口设置为指定的大小 |
| resizeBy(offsetx,offsety) | 按照指定的位移量重新设定窗口的大小 |
| scrollTo(x,y) | 将窗口中的页面内容滚动到指定的坐标位置 |
| scrollBy(offsetx,offsety) | 按照指定的位移量滚动窗口中的页面内容 |
| setTimeout(exp,time) | 设置一个延时器,使exp中的代码在time毫秒后自动执行一次,此方法返回定时器的ID,即timerID |
| setInterval(exp,time) | 设置一个延时器,使exp中的代码每间隔time毫秒就周期性地自动执行一次,此方法返回定时器的ID,即timerID |
| clearTimeout(timerID) | 取消setTimeout()设置的延时操作 |
| clearInterval(timerID) | 取消setInterval()设置的定时操作 |
| Navigate(URL) | 使窗口显示URL指定的页面 |
在JavaScript脚本中,可以直接访问windows对象的属性和方法,可以不加windows.前缀。
对于windows对象的使用,主要集中在窗口的打开和关闭、窗口状态的设置、定时执行以及各种对话框的使用等方面,还提供了3种对话框,实现与用户的交互。
2)警示对话框alert():
警示对话框是windows对象的alert()方法,它把括号中的字符串显示在对话框中,并且在对话框上包含一个"确认"按钮。用户阅读完所显示的信息后,只需单击该按钮就可以关闭这个对话框。
<head><title>示例</title></head>
<body>
<script type="text/javascript" >
alert("欢迎浏览本页面!");
</script>
<p>警示对话框显示文本信息和一个"确认"按钮</p>
</body>
3)确认对话框confirm():
确认对话框由windows对象的confirm()方法显示,这种对话框比警示对话框多了一个"取消"按钮,而且返回布尔值true或false。
<head><title>示例</title></head>
单击"确定"按钮时,confirm方法返回true;单击"取消"按钮时,confirm方法返回false。
<body><p>
<script type="text/javascript" >
var visited,show_text;
visited=confirm("你是否喜欢本站?");
show_text=visited?"你也认为本网站很好吧!":"欢迎再次来网站浏览!"
Document.write(show_text);
</script>
<p>警示对话框显示文本信息和一个"确认"按钮</p>
</p></body>
4)提示对话框prompt():
提示对话框不但可以显式信息,而且还提供一个文本框要求用户使用键盘输入信息,同时还包含"确认"和"取消"按钮。用户单击"确认"按钮,则prompt()方法返回用户在文本框中输入的内容(字符串类型)或者初值(如果用户没有输入信息);如果用户单击"取消"按钮,则prompt()方法返回null。
<head><title>示例</title>
prompt()的括号中有两个字符串并用逗号分隔,第1个字符串作为对话框的提示文本,第2个字符串作为对话框中文本的初值。第2个字符串可以为空串,此时初值显示空白。
<script type="text/javascript" >
var url;
url=prompt("请输入想访问的网站:","http://www.dwenzhao.cn");
windows.navigate(url);
</script>
</head>
5)打开和关闭窗口:
使用windows对象的open()、close()方法,可以打开、关闭窗口。示例:
<head><title>示例</title>
示例中超链接标签<a>的href属性指定的是javasript:URL伪协议书写的URL。当浏览器解释这种javasript:URL地址时,将依次执行javasript后面的语句。并且,当最后一个表达式的值不为undefined时,该值将显示在浏览区中;否则该值为undefined时,浏览区保持显示当前页面内容。
<script type="text/javascript" >
var newWin=null;
function openNewWin()
{
newWin=open("http://www.dwenzhao.cn","myWindow",
"width=400,heigth=100,left=0,top=0,toolbar=no,menubar=no,"+
"scrollbars=no,resizable=no,location=no,status=no");
}
function closeNewWin()
{
if (newWin!=null) {newWin.close();newWin=null;}
}
</script>
</head>
<body>
<p><a href="javascript:openNewWin()">打开新窗口</a></p>
<p><a href="javascript:closeNewWin()">关闭新窗口</a></p>
<p><a href="javascript:close()">关闭本窗口</a></p>
</body></html>
在调用open(URL,name,features)方法时,可以为其features参数指定的可选特性如表:
| 属性 | 说明 |
| width=pixels,heigth=pixels | 窗口宽度、高度,以像素为单位 |
| left=pixels,top=pixels | 窗口的x、y坐标 |
| resizable=yes|no|1|0 | 是否可以调整窗口大小,默认yes |
| scrollbars=yes|no|1|0 | 是否显示滚动条,默认yes |
| titlebar=yes|no|1|0 | 是否显示标题栏,默认yes |
| location=yes|no|1|0 | 是否显示地址栏,默认yes |
| menubar=yes|no|1|0 | 是否显示菜单栏,默认yes |
| toolbar=yes|no|1|0 | 是否显示工具栏,默认yes |
| status=yes|no|1|0 | 是否显示状态栏,默认yes |
6)使用定时器:
使用windows对象的定时器机制,可以让一段程序每隔一段时间就执行一次。示例:
<head><title>示例</title>
此外,windows的setTimeout()可以设定延时,比如页面显示10s后打开一个指定页面:
<script type="text/javascript" >
function showTime()
{
var now=new Date();
windows.status=now.toLocaleTimeString();
}
var timerID=windows.setInterval("showTime()",1000); //每秒执行一次
function stopShowTime()
{
windows.clearInterval(timeID);
windows.status="定时器已取消"
}
</script>
</head>
<body>
<p><a href="javascript:stopShowTime()">取消定时器</a></p>
</body></html>
<head><title>示例</title>
<script type="text/javascript" >
var timerID=windows.setTimeout("navigate(‘http://www.dwenzhao.cn’)",10000);
function stopTimeout()
{
windows.clearTimeout(timeID);
windows.status="延时器已取消"
}
</script>
</head>
<body>
<p><a href="javascript:stopTimeout()">取消延时器</a></p>
</body></html>
2.浏览器程序对象Navigator:
Windows对象的navigator属性引用一个Navigator对象,表示当前使用的Web浏览器程序。
| 属性 | 说明 |
| appCodeName | 返回浏览器的代码名,绝大多数浏览器返回"Mozilla" |
| appName | 返回浏览器的名称 |
| appVersion | 返回浏览器的平台和版本信息 |
| platform | 返回浏览器的操作系统平台 |
| cpuClass | 返回浏览器系统的CPU等级 |
| onLine | 返回指明系统是否处于联机模式的布尔值 |
| cookieEnabled | 返回指明浏览器是否启用cookie的布尔值 |
| userAgent | 返回由客户机发送给服务器的user-agent头部的值 |
| 方法 | 说明 |
| javaEnabled() | 返回浏览器是否启用Java |
3.屏幕对象Screen:
Windows对象的screen属性引用一个Screen对象,表示当前浏览器电脑的显示屏幕。
| 属性 | 说明 |
| width、height | 分别返回浏览器的宽度、高度,以像素为单位 |
| availWidth、availHeight | 分别返回浏览器的可用宽度、高度(除windows任务栏之外) |
| colorDepth | 返回屏幕的颜色深度,即用户在"显示属性"对话框中"设置"选项卡中设置的颜色位数 |
4.地址对象Location:
Windows对象的location属性引用一个location对象,表示当前窗口所装载文档的URL。
| 属性 | 说明 |
| href | 设置或返回完整的URL |
| protocol | 设置或返回URL中的协议名 |
| hostname | 设置或返回URL中的主机名 |
| host | 设置或返回URL中的主机部分,包括主机名和端口号 |
| port | 设置或返回URL中的端口号 |
| pathname | 设置或返回URL中的路径名 |
| hash | 设置或返回URL中的锚点 |
| search | 设置或返回URL中的查询字符串,即从问号开始的部分 |
| 方法 | 说明 |
| assign(url) | 为当前窗口装载由url指定的文档 |
| reload(force) | 重新装载当前文档,参数为false(默认)可能装载缓存的页面,参数true表示从服务器重新装载 |
| replace(url) | 在浏览器窗口装载由url指定的页面,并在历史列表中代替上一个网页的位置,从而使用户不能用"后退"按钮返回前一个文档 |
示例:根据用户屏幕分辨率而显示不同的页面:
<head><title>示例</title>
<script type="text/javascript" >
if (screen.width<=800||screen.height<=600)
{
location.href="index800.htm";
}
</script>
</head>
<body>
<p>为1024x768屏幕设计的页面</p>
</body></html>
5.历史对象History:
Windows对象的history属性引用一个History对象,表示当前浏览器窗口已浏览的页面URL列表。
| 属性 | 说明 |
| length | 返回历史列表的长度,即历史列表中包含的URL个数 |
| 方法 | 说明 |
| back() | 使浏览器窗口装载历史列表中的上一个页面,相当于单击浏览器的"后退"按钮 |
| forward() | 使浏览器窗口装载历史列表中的下一个页面,相当于单击浏览器窗口的"前进"按钮 |
| go(n) | 使浏览器窗口装载历史列表中的第n个页面,如果为负数则装载上第n个页面 |
尽管History对象表示窗口的浏览历史,但出于安全性和隐私性的考虑,History对象不允许访问已经访问过页面的实际URL,因此只能使用back()、forward()、go()方法访问历史页面。
6.文档对象Document:
Windows对象的document属性引用一个Document对象,表示在浏览器窗口中显示的页面文档。
| 属性 | 说明 |
| parentWindows | 返回当前页面文档所在窗口对象的引用 |
| cookie | 设置或返回与当前文档相关的所有cookie |
| domain | 返回提供当前文档的服务器域名 |
| lastModified | 返回当前文档的最后修改时间 |
| title | 返回当前文档的标题,即由<title>标记的文本 |
| referrer | 返回将用户引入当前页面的位置URL,例如单击一个页面的链接进入当前页面 |
| URL | 返回当前文档完整的URL |
| 方法 | 说明 |
| open([type]) | 使用指定的MIME类型(默认为"text/html")打开一个输出流。该方法将除去当前文档的内容,开始一个新文档。 |
| close() | 关闭用open()方法打开的输出流,并强制显示所有缓存的输出内容 |
| write() | 向文档写入HTML代码文本 |
| writeln() | 与write()类似,但要多写入一个换行符 |
使用Document对象的open()、close()、write()、writeln()方法能够动态创建在浏览器窗口中显示的文档。
当调用Document对象的open()方法时,将清除浏览器窗口中的任何内容,相当于浏览本地的"about:blank"URL指定的页面,该文档没有任何代码,连<html></html>结构代码也没有。