编程语言
C#编程语言基础
C#面向对象与多线程
C#数据及文件操作
JavaScript基础
JavaScript的数据类型和变量
JavaScript的运算符和表达式
JavaScript的基本流程控制
JavaScript的函数
JavaScript对象编程
JavaScript内置对象和方法
JavaScript的浏览器对象和方法
JavaScript访问HTML DOM对象
JavaScript事件驱动编程
JavaScript与CSS样式表
Ajax与PHP
ECMAScript6的新特性
Vue.js前端开发
PHP的常量与变量
PHP的数据类型与转换
PHP的运算符和优先规则
PHP程序的流程控制语句
PHP的数组操作及函数
PHP的字符串处理与函数
PHP自定义函数
PHP的常用系统函数
PHP的图像处理函数
PHP类编程
PHP的DataTime类
PHP处理XML和JSON
PHP的正则表达式
PHP文件和目录处理
PHP表单处理
PHP处理Cookie和Session
PHP文件上传和下载
PHP加密技术
PHP的Socket编程
PHP国际化编码
MySQL数据库基础
MySQL数据库函数
MySQL数据库账户管理
MySQL数据库基本操作
MySQL数据查询
MySQL存储过程和存储函数
MySQL事务处理和触发器
PHP操作MySQL数据库
数据库抽象层PDO
Smarty模板
ThinkPHP框架
Python语言基础
Python语言结构与控制
Python的函数和模块
Python的复合数据类型
Python面向对象编程
Python的文件操作
Python的异常处理
Python的绘图模块
Python的NumPy模块
Python的SciPy模块
Python的SymPy模块
Python的数据处理
Python操作数据库
Python网络编程
Python图像处理
Python机器学习
TensorFlow深度学习
Tensorflow常用函数
TensorFlow用于卷积网络
生成对抗网络GAN
要进一步处理浏览器窗口显示的页面文档,必须使用HTML DOM技术。DOM(Document Object Model),即文档对象模型,是一个表示和处理文档的应用程序接口API,可用于动态访问、更新文档的内容、结构和样式。
在W3C制定的DOM规范中,DOM主要包括Core、XML和HTML DOM等3部分。
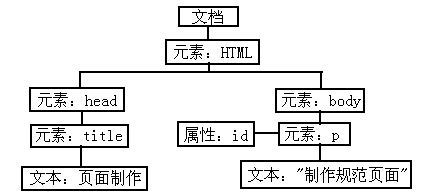
DOM将文档表示为具有层次结构的节点树。例如,对以下HTML文档:
<html>
DOM将根据HTML标签的嵌套层次把该文档处理为如图所示的节点树:
<head>
<title>网页制作</title>
</head>
<body>
<p id="p1">规范页面</p>
</body>
</html>

DOM树节点之间存在层次关系:有根节点,包括父子关系、兄弟关系等。
根据W3C规范,DOM树中的节点分为12钟类型,其中文档、元素、属性、文本和注释5种是常用节点。
| 节点类型 | ID | 说明 |
| Element | 1 | 元素节点,表示标签对标记的文档元素,如普通段落<p>...</p> |
| Attribute | 2 | 属性节点,表示一对属性名和属性值,如id="p1",此类不能有子节点 |
| Text | 3 | 文本节点,表示起始标签与结束标签之间的文本,此类不能有子节点 |
| Comment | 8 | 注释节点,表示文档注释,此类不能有子节点 |
| Document | 9 | 文档节点,表示整个文档 |
1.DOM对象:
实际上,DOM是一组对象的集合,通过操纵这些对象,可以对HTML或XML文档进行读取、遍历、修改、添加和删除等操作。包括DOM节点对象、HTMLElement对象和HTMLDocument对象等。
1)DOM节点对象:
DOM节点对象是最核心的DOM对象,用于表示DOM树中的任意节点,具有通用属性和方法。如表:
| 属性 | 说明 |
| childNodes | 返回节点的所有子节点列表 |
| nodeName | 返回节点名称。其中,元素节点返回标签名,属性节点返回属性名,文本节点返回#test,而文档节点返回#document |
| nodeValue | 设置或返回节点值。其中,文本节点指文本,属性节点指属性,不能用于文档和元素节点 |
| nodeType | 返回节点的节点类型ID,数值型 |
| ownerDocument | 返回节点所属的Document对象引用 |
| parentNode | 返回父节点的对象引用 |
| firstChild | 返回childNode列表的第一个子节点对象引用 |
| lastChild | 返回childNode列表的最后一个子节点对象引用 |
| previousSibling | 返回上一个兄弟节点的对象引用。若没有,返回null |
| nextSibling | 返回下一个兄弟节点的对象引用。若没有,返回null |
| 方法 | 说明 |
| hasChildNodes() | 若至少有1个子节点,则返回true,否则返回false |
| appendChildNodes(node) | 将节点node添加到childNodes列表的末尾 |
| insertBefore(node,[refnode]) | 在childNodes列表中的refnode之前插入node。若没有指定参数refnode,则等同于appendChildNodes() |
| removeChild(node) | 从childNodes列表中删除子节点node |
| replaseChild(newnode,oldnode) | 将childNodes列表中的oldnode替换为newnode |
| cloneNode(deep) | 复制当前节点,以产生一个无父的新节点,并返回新节点对象的引用。其中,若deep为true(深复制),则递归地复制childNode中的所有子节点;否则deep为false(浅复制),则只复制节点本身 |
| getAttribute(name) | 返回属性名为name的属性值。若没有指定该属性,则返回null |
| setAttribute(name,value) | 创建或设置一个属性名为name的属性并将其值设为value |
| removeAttribute(name) | 删除属性名为name的属性 |
2)HTMLElement对象:
HTMLElement对象是HTML DOM的基础对象,用于表示HTML文档中的任意元素。HTMLElement对象是对类型为Element的DOM节点的进一步描述,不仅提供DOM节点对象具有的通用属性和方法,也提供适用于所有HTML元素对象的通用属性和方法。
| 属性 | 说明 |
| all | 返回元素包含的所有后代元素集合 |
| children | 返回元素的所有子元素列表 |
| attributes | 返回元素的标签属性集合(元素节点childNodes集合不包含属性节点) |
| tagName | 返回元素的HTML标签名 |
| id、className | 分别返回或设置HTML元素的通用属性id、chass(避免与关键字class冲突) |
| title、dir、lang | 分别返回或设置HTML元素的通用属性title、dir、lang |
| style | 引用一个style对象,表示HTML元素的内嵌样式属性style |
| currentStyle | 引用一个CurrentStyle对象,表示页面中的所有样式声明(包括内嵌样式和样式表)按CSS层叠规则作用于HTML元素的最终样式 |
| innerText | 获取或设置元素标签对之间的文本 |
| innerHTML | 获取或设置元素标签对之间的所有HTML代码 |
| outerText | 读取时,与innerText相同;设置时,将元素节点替换为文本节点 |
| outerHTML | 获取或设置元素的完整HTML,包括innerHTML和元素自身标签 |
| canHaveChildren | 返回一个布尔值,指示当前元素是否可以拥有子元素 |
| enabled | 获取或设置用户是否可以向该元素输入数据,该属性主要用于表单元素 |
| tabIndex | 获取或设置Tab键顺序中该元素的数字索引 |
| 方法 | 说明 |
| getElementsByTagName(tagName) | 返回该元素内具有指定标签名tagName的元素集合 |
| focus() | 将用户输入焦点置于该元素上 |
| scrollIntoView(alignWithTop) | 滚动包含该元素的文档,直到此元素的上边缘或下边缘于此文档窗口对齐为止。对于参数alignWithTop,若为true,则对象顶部将显示在窗口顶部;若为false,则对象底部将显示在窗口的底部 |
3)特定类型的HTML元素对象:
基于HTMLElement对象,HTML DOM也为不同类型的HTML元素定义了相应类型的元素对象。这些对象提供了便于处理特定HTML元素的属性和方法。
| 属性 | 说明 |
| Meta | 表示<meta>元素 |
| Base | 表示<base>元素 |
| Link | 表示<link>元素 |
| Body | 表示<body>元素,是HTML文档的主体 |
| Anchor | 表示<a>元素,即锚点元素,可用于创建到另一个文档的链接,或内部书签 |
| Image | 表示<img>元素,即页面中的图像 |
| Area | 表示<area>元素,即区域元素。图像映射是指带有可点击区域的图像 |
| Object | 表示<object>元素 |
| Table | 表示<table>元素,即HTML表格 |
| TableCell | 表示<td>元素,即HTML表格单元格 |
| TableRow | 表示<tr>元素,即HTML表格行 |
| Form | 表示<form>元素,即HTML表单 |
| Button | 表示<button>元素,即高级按钮 |
| Input Button | 表示HTML表单中的一个按钮,即<input type="button">元素 |
| Input Checkbox | 表示HTML表单中的复选框,即<input type="checkbox">元素 |
| Input FileUpload | 表示HTML表单中的文件上传输入域元素<input type="file"> |
| Input Hidden | 表示HTML表单中的隐藏域,即<input type="hidden">元素 |
| Input Password | 表示HTML表单中的密码域,即<input type="password">元素 |
| Input Radio | 表示HTML表单中的单选按钮,即<input type="radio">元素 |
| Input Reset | 表示HTML表单中的重置按钮,即<input type="reset">元素 |
| Input Submit | 表示HTML表单中的提交按钮,即<input type="submit">元素 |
| Input Text | 表示HTML表单中的单行输入文本,即<input type="text">元素 |
| TextArea | 表示HTML表单中的多行输入文本,即<input type="textarea">元素 |
| Select | 表示<select>元素,即HTML表单中的下拉元素 |
| Option | 表示<option>元素,即下拉列表中的选项 |
| Frame | 表示<frame>元素,即HTML框架 |
| Frameset | 表示<frameset>元素,即HTML框架集 |
| IFrame | 表示<iframe>元素,即HTML内嵌框架 |
4)HTMLDocument对象:
Windows对象的document元素引用的Document对象既属于BOM对象,又属于HTML DOM对象。作为HTML DOM对象,Document对象被称为HTMLDocument对象,表示处于HTML DOM树中顶层的文档节点,代表整个HTML文档。
HTMLDocument提供的属性和方法,可用来访问页面中的任意元素,或者创建新的元素。此外,HTMLDocument也提供DOM节点对象具有的大部分属性和方法。
| 属性 | 说明 |
| all | 返回文档中所有元素对象的集合(按HTML源代码顺序排列) |
| anchors | 返回文档中所有锚点(<a name="...">)对象的集合 |
| forms | 返回文档中所有表单(<form>)对象的集合 |
| images | 返回文档中所有图像(<img>)对象的集合 |
| links | 返回文档中所有超链接(<a href="...">)对象的集合 |
| styleSheets | 返回文档中所有样式表对象的集合,包括嵌入式样式表和外部样式表 |
| body | 返回对<body>元素对象的引用 |
| documentElement | 返回对<html>元素对象的引用 |
| 方法 | 说明 |
| createElement(tag) | 按指定标签tag创建一个元素节点对象,并返回该新建对象的引用。如document.createElement("p")新建一个<p>元素 |
| createTextNode(text) | 以指定文本创建一个文本节点对象 |
| createDocumentFragment() | 创建一个表示文档片段的新文档对象,类似Document对象 |
| getElementById(id) | 获取第1个具有指定id属性值的页面元素对象引用 |
| getElementsByName(name) | 获取具有指定name属性值的页面元素对象集合 |
| getElementsByTagName(tag) | 获取具有标签名为tag的页面元素对象集合 |
2.访问集合对象:
在DOM中,很多对象是集合对象,如all、anchors、childNodes、forms、images和links等集合对象,这些对象的通用属性和方法如表:
| 属性 | 说明 |
| length | 返回集合中对象的数目 |
| 方法 | 说明 |
| item(index) | 返回由参数index指定的对象。Index可以是整数(此时视为数组)或字符串(是页面对象的name或id属性值) |
| item(index,subIndex) | 返回该集合中由subIndex指定索引号的对象 |
| tags(tag) | 返回具有指定标签名tag的页面元素对象的集合 |
要访问集合中的对象,常使用以下三种方法之一:
①将集合对象视为数组对象,按访问数组元素方式访问,如links[i]等同于links.item(i)。
②使用集合对象的item()方法访问具有指定name或id属性值的页面元素对象。如item("dwenzhao")。
③使用集合对象的tags()方法访问具有指定标签名的页面元素对象的集合。
示例1:遍历所有标签。
<head><title>示例</title></head><body>
示例2:显示当前HTML文档中<p>段落的数目。
<p><a href="www.dwenzhao.cn"></p><img alt="dwenzhao" src="a1.gif" width="300" height="300" /></p>
<hr/><h3>本文档使用了以下HTML标签:</h3><pre>
<script type="text/javascript" >
var i,cell;
for (i=0;i<document.all.lenght;i++)
{
cell=document.all[i];
if (i>0) document.write(",");
document.write(cell.tagName);
}
</script>
</pre></body></html>
<head><title>示例2</title></head><body>
HTML DOM将元素标签名处理为大写字母形式,但调用tags()方法时仍然必须使用小写标签名。
<p>collElements=object.tags(sTag)</p>
<hr/><h3>本文档使用了以下HTML标签:</h3><pre>
<script type="text/javascript" >
var ps;
for (i=0;i<document.all.lenght;i++)
ps=document.all.tags("p");
document.writeln("本文档含有"+ps.length+"个p段落。");
</script>
</pre></body></html>
3.访问指定元素:
使用Document对象的getElementById(id)、getElementsByName(name)或getElementsByTag Name(tag)方法可以访问HTML文档中具有指定id、name或标签名的元素。
在使用这几个方法时,注意以下3点:
①方法调用document.getElementById(id)和document.getElementsByName(name)类似于document.all.item(id或name),而方法调用document.getElementsByTagName(tag)等同于document.all.tags(tag)。
②方法getElementById(id)返回一个元素对象,而方法getElementsByName(name)和getElementsByTagName(tag)返回一个可能包含多个元素对象的集合。
③IE浏览器允许将document.all.item(id)简写为ID标识符,即直接使用ID标识符访问具有该id属性值的相应元素。
示例:动态显示时间的时钟。
<head><title>动态时间</title></head><body>
HTML元素对象的innerText的属性表示标签对(如<p>...</p>)之间的文本。
<p id="clock">此处将显示电子时钟时间</p>
<script type="text/javascript" >
function ShowTime()
{
var now,clock_line,time_text;
now=new Date();
time_text=now.getHours()+":"+now.getSeconds;
clock_line=document.getElementById("clock"); //获取clock段落元素对象
clock_line.innerText=time_text; //设置段落文本
setTimeout("ShowTime();",200); //设置延时器
}
ShowTime();
</script>
</body></html>
由于在装载页面时脚本要立即访问<p>段落对象,因此将脚本块放在该<p>标签之后。
可以直接使用clock访问对象,这样2条语句可以合成1句:
clock.innerText=time_text; //设置段落文本
还有新的Document对象方法访问HTML文档中的元素,getElementsByClassName()、querySelector()和querySelectorAll()方法,按class、CSS选择器寻找元素,但新的浏览器版本才支持。得到节点后,就可以获取、修改或移除节点属性的信息,方法为getAttribute()、setAttribute()、removeAttribute()和hasAttribute()。可以通过innerHTML属性处理节点内容,通过parentNode、previousSibling、nextSibling、firstChild和lastChild方法遍历DOM,用createElement、createTextNode、appendChild和removeChild方法动态添加和移除节点。
4.访问相关元素:
若已引用一个页面对象,则使用DOM节点对象的parentNode、childNodes、firstChild、lastChild、previousSibling或nextSibling属性可以访问相对于该页面元素的父、子或兄弟元素。
在使用这几个属性时,注意以下两点:
①任何HTML元素对象也是DOM节点元素,也具有DOM节点对象的方法和属性。
②在HTML DOM树中,除元素节点外,也存在其他类型的节点,如文档、文本节点等。
5.操纵HTML DOM对象:
由于HTML DOM将HTML文档表示为一棵DOM对象树,每个节点对象表示文档的特定部分,因此通过修改这些对象,就可以动态改变页面元素的属性;而通过添加、删除、替换、复制特定的节点,就可以为页面动态添加、删除、替换、复制相应的页面元素。
1)处理元素的属性:
要处理元素的属性,既可以使用元素对象的属性处理方法,也可以直接使用元素对象的相应属性。
①使用元素对象的属性处理方法:
对应于HTML标签属性,使用DOM节点对象的getAttribute(name)、setAttribute(name,value)和removeAttribute(name)方法可以访问、添加、修改和删除HTML元素的任意属性。示例:
<head><title>示例</title></head><body>
②直接使用元素对象模型:
<p><a name="dwenzhao">个人网址</a>的主页地址是
<a href="http://www.dwenzhao.cn">http://www.dwenzhao.cn</a>。</p>
<script type="text/javascript" >
var links=document.getElementsByTagName("a");
for(var i=0;i<links.length;i++)
{
if (links[i]).getAttribute("href")==null) continue; //排除锚点
links[i].setAttribute("href","about:blank"); //链接空白页面
}
</script>
</body></html>
为了方便处理元素的属性,HTML DOM已将许多HTML属性直接定义为元素对象的属性。这样的属性包括以下两类:
·HTML Element对象提供对应于HTML通用属性的属性,即id、chassName(对应于HTML属性class)、style、title、dir和lang等。
·特定HTML元素对象提供对应于特定HTML元素的属性,如Anchor对象的href属性对应于<a href="...">元素的href属性(如在HTML代码没有指定href属性,则其值为空串"")。
上例中的2条语句也可改为:
if (links[i]).href=="") continue; //排除锚点
links[i].href="about:blank"); //链接空白页面
2)创建元素:
①创建元素的一般方法:
创建元素,先使用document对象createElement(tag)、createTextNode(text)等方法创建节点对象,然后使用指定元素对象的appendChild(node)、insertBefore(node,[refnode])等方法将新建元素添加到该元素内的指定位置。
<head><title>示例</title></head><body>
当把节点添加到document.body(或其他后代元素)对象时,浏览器将自动更新页面显示。
<script type="text/javascript" >
var new_para=document.createElement("p");
var p_text=document.createTextNode("Hello");
new_para.appendChild(p_text);
document.body.appendChild(new_para);
</script>
</body></html>
②使用文档片段对象:
当需要为元素添加大量连续的子元素时,通常需要使用document对象的createDocumentFrag ment()方法,以提高浏览器更新页面显示的速度。即,先创建一个文档片段对象,然后将所有新节点附加到该对象中,然后把该对象的内容一次性添加到document对象的某个后代对象中。
<head><title>示例</title></head><body>
方法调用document.body.appendChild(docFragment)不是把文档片段对象本身附加到<body>对象中,而是附加文档片段对象中的子节点。
<script type="text/javascript" >
var docFragment=document.createDocumentFragment(); //创建文档片段对象
for (var i=1;i<=6;i++)
{
var new_h=document.createElement("h"+i);
var p_text=document.createTextNode("标题"+i);
new_h.appendChild(p_text);
docFragment.appendChild(new_h);
}
document.body.appendChild(docFragment);
</script>
</body></html>
3)删除元素:
要删除指定的元素,可以使用其父元素对象的removeChild(node)方法。示例:
<head><title>示例</title></head><body>
若要使用方法removeChild(node)删除节点node,只能通过node的父节点。每次执行hrs [i].parentNode.removeChild(hrs[i])时,被删除的元素也将从集合hrs中删除,因此删除顺序必须由后至前。
<h1>标题1</h1>
<hr/><h2>标题2</h2>
<hr/><h3>标题3</h3>
<script type="text/javascript" >
var hrs=document.getElementsByTagName("hr"); //获取所有<hr>元素
for (var i=hrs.length-1;i>=0;i--)
{
var hr=hrs[i];
hr.parentNode.removeChild(hr); //删除水平线元素
}
</script>
</body></html>
4)替换元素:
要将新的元素替换旧的元素,可以使用旧元素的父元素对象的方法replaceChild (newnode,oldnode)。示例:
<head><title>示例</title></head><body>
若要使用方法replaceChild()实现节点元素替换也只能通过其父节点。
<h1>标题1</h1>
<hr/><h2>标题2</h2>
<hr/><h3>标题3</h3>
<script type="text/javascript" >
var hrs=document.getElementsByTagName("hr"); //获取所有<hr>元素
for (var i=hrs.length-1;i>=0;i--)
{
var img=document.createElement("img");
img,src="waveline.gif";
hrs[i].parentNode.replaceChild(img,hrs[i]); //替换子节点
}
</script>
</body></html>
5)复制元素:
使用元素对象的cloneNode(deep)方法将生成一个与该元素对象内容相同的副本对象,该副本对象没有父节点,即其parentNode属性为null。此外,深复制(参数deep为true)将递归地复制所有子节点,而浅复制(参数deep为false)只复制节点本身。示例:
<head><title>示例</title></head><body>
当直接使用id访问元素时,要求该id在整个HTML文档中是唯一的。由于通过cloneNode (deep)生成的副本元素与原元素具有相同的id属性,因此有必要修改副本元素的id属性。
<p><img id="img1" alt="" src="waveline.gif" width="107" height="5" /></p>
<script type="text/javascript" >
for (var i=0;i<4;i++)
{
var cloned_img=img1.cloneNode();
cloned_img.id="img"+(i+2);
img1.parentNode.appendChild(cloned_img); //重复显示
}
</script>
</body></html>
6)移动元素:
当使用appendChild(node)、insertBefore(node,[refnode])等方法为页面添加元素时,如果被添加的元素对象在当前HTML DOM树中已经存在,那么它将从原来的位置移出,插入到新的位置。示例:
<head><title>示例</title></head><body>
<h1>标题1</h1>
<hr/><h2>标题2</h2>
<hr/><h3>标题3</h3>
<script type="text/javascript" >
document.body.appendChild(document.body.firstChild); //将第1个元素移到末尾
</script>
</body></html>
7)使用innerText、innerHTML、outerText和outerHTML属性:
操纵元素的另一种方法是使用元素对象的innerText、innerHTML、outerText和outerHTML属性,这几个属性都是可读写的。
①innerHTMLt属性:
元素对象的innerHTML属性表示元素标签对之间的所有HTML代码。当为innerHTML属性赋值时,指定HTML代码将替换标签对之间的所有内容,从而可以创建、删除或替换子元素。示例:
<head><title>示例</title></head><body>
②outerHTML属性:
<script type="text/javascript" >
document.body.innerHTML="<p>Hello</p>";
</script>
</body></html>
元素对象的outerHTML属性表示元素的所有HTML代码(也包括元素自己的标签)。当为outerHTML属性赋值时,指定的HTML代码将替换该元素及其所有子元素,从而可以删除或替换该元素。示例:
<head><title>示例</title></head><body>
使用赋值语句links[i].outerHTML="<span>"+links[i].innerHTML+"</span>"的效果是将超链接的<a>标签改为<span>标签,从而既可以去除超链接,也可以保留超链接的文字或图像。
<p><a name="dwenzhao">个人网址</a>的主页地址是
<a href="http://www.dwenzhao.cn">http://www.dwenzhao.cn</a>。</p>
<script type="text/javascript" >
var links=document.getElementsByTagName("a");
for(var i=links.length-1;i>=0;i--)
{
if (links[i]).getAttribute("href")==null) continue; //排除锚点
links[i].outerHTML="<span>"+links[i].innerHTML+"</span>";
}
</script>
</body></html>
③innerText属性:
元素对象的innerText属性表示元素标签对之间的文本(可以理解为元素对象中所有后代文本对象中文本的连接)。当为该属性赋值时,指定的文本将替换标签对之间的所有内容,从而可以删除元素中的所有子元素,只包含文本。
④outerText属性:
对于元素对象的outerText属性,当读取时,其值与innerText相同;当为该属性赋值时,指定的文本将替换该元素,即将该元素节点替换为一个文本节点。示例:
<head><title>示例</title></head><body>
⑤innerText、innerHTML、outerText和outerHTML属性的异同:
<script type="text/javascript" >
var images=document.getElementsByTagName("img");
for (var i=images.length-1;i>=4;i--)
{
images[i].outerText=images[i].outerHTML;
}
</script>
</body></html>
对于以下一个HTML代码片段:
<div><p><b>Hello</b>World!</p></div>
若变量p是对元素"<div><p><b>Hello</b>World!</p></div>"的引用,表中列出相关信息:
| 读取值 | 赋值"<b>你好</b>世界!"的效果 | |
| p.innerText | "Hello World!" | <div><p><b>你好<b>世界!</p></div> |
| p.innerHTML | "<b>Hello</b>World!" | <div><p><b>你好</b>世界!</p></div> |
| p.outerText | "Hello World!" | <div><b>你好<b>世界!</div> |
| p.outerHTML | "<p><b>Hello</b>World!</p>" | <div><b>你好</b>世界!</div> |
6.使用样式对象:
HTML DOM也支持CSS样式技术,可以使用Style、StyleSheet和CurrentStyle等样式对象操纵HTML页面的内嵌样式、嵌入样式表和链接外部样式表。
1)Style对象:
每个元素对象都有一个style属性,使用这个属性就可以动态调整元素的内嵌样式,从而获得所需要的效果。如:
element.style.color="red";
实际上,元素属性的style属性引用一个Style对象。该对象包含与每个CSS样式属性相对应的属性,并且这些对象属性名与CSS样式属性名基本相同,其对应关系如下:
element.style.fondFamily="隶书";
①若CSS样式属性名是单个单词,则相应的对象属性名与之同名。例如color、background。
②若CSS样式属性名是多个单词的连接,则去掉CSS样式属性中的连字号"-",并且将第2个及后续单词的首字母改为大写形式,就成为相对应的对象属性名。例如,fondFamily、fondSize、borderTopColor。示例:
<head><title>示例</title></head><body>
<p id="pText">JavaScript表现CSS。</p>
<script type="text/javascript" >
pText.style.background="gray"; //设背景色为灰色
pText.style.color="red"; //设前景色为红色
pText.style.fondFamily="隶书"; //设字体为隶书
pText.style.fondSize=40; //设字体大小为40
</script>
</body></html>
2)StyleSheet对象:
文档对象的属性styleSheetss引用一个StyleSheet对象集合,而每个StyleSheet对象表示HTML文档的一个独立样式表,即嵌入式样式表(<style>)或链接的外部样式表(<link rel = "stylesheet" href="" />)。
StyleSheet对象的常用属性和方法如表:
| 属性 | 说明 |
| rules | 引用一个Rule对象集合,包括样式表定义的所有样式规则。而每一个Rule对象有2个主要属性:selectorText表示选择器,style表示样式规则中的样式声明 |
| id | 返回元素的ID标识符 |
| disabled | 设置或获取是否禁用样式表 |
| href | 设置或获取链接外部样式表的URL |
| 方法 | 说明 |
| addRule(sSelector, sStyle) | 为样式表添加样式规则。sSelector是选择器,而sStyle是样式声明 |
| removeRule(iIndex) | 删除指定索引号iIndex的样式规则 |
示例:
<head><title>示例</title>
Style对象的cssText属性返回样式说明的字符串表示。
<style type="text/css">
.net_name {font-weight: bold;}
</style></head><body>
<p><span class="net_name">个人网址</span>的主页地址是
<a href="http://www.dwenzhao.cn">http://www.dwenzhao.cn</a>。</p><pre>
<script type="text/javascript" >
var styleSheet=document.styleSheets[0];
styleSheet.addRule("a","text-decoration:none;");
document.writeln("样式表中定义了以下"+styleSheet.rules.length+"条样式规则:");
for(var i=0;i<styleSheet.rules.length;i++)
{
var rule=styleSheet.rules[i];
document.writeln(rule.selectorText+"{"+rule.style.cssText+"}");
}
</script>
</pre></body></html>
示例2:页面有"小字体"和"大字体"2个链接,点击会改变字体。
先编制2个外部样式表文件a1.css和b1.css:
body{
页面代码为:
background-color:silver;
fond-size:small;
}
body{
background-color:white;
fond-size:large;
}
<head><title>示例</title>
使用单目运算符void是为了避免当前浏览器窗口显示sheet.href的值。
<link id="sheet" rel="stylesheet" type="text/css" href="a1.css" />
.</head><body>
<p>页面字体切换
<a href="Javascript:void(sheet.href=’a1.css’)">小字体</a>
<a href="Javascript:void(document.styleSheets[‘sheet’].href=’b1.css’)">大字体</a>
</p><p>使用StyleSheet对象可以获取并设置样式表信息。
</p></body></html>
3)CurrentStyle对象:
每个元素对象也有一个currentStyle属性引用一个CurrentStyle对象。CurrentStyle对象与style对象具有几乎相同的属性和方法。不过,style属性只是表示元素的内嵌样式,而CurrentStyle对象表示页面中所有样式声明(包括内嵌样式和样式表)按CSS层叠规则作用于HTML元素的最终样式。CurrentStyle对象的属性都是只读的。示例:
<head><title>示例</title>
<style type="text/css">
a {
font-family:隶书;
text-decoration:none;
}
</style></head><body>
<p><a id="net_link" style="text-decoration:underline" href="http://www.dwenzhao.cn">个人网站</a>分专业和爱好两部分</p><pre>
<script type="text/javascript" >
document.writeln("超链接的样式为:");
document.writeln("font-family:"+net_link.currentStyle.fontFamily);
document.writeln("text-decoration:"+net_link.currentStyle.textDecoration);
</script>
</pre></body></html>